2020.코딩일지
[React] 기초2- state&props [BEB 6th]009일차 본문

🤖REFERENCE🤖
컴포넌트의 속성(property)
state : 내부에서 변화하는 값=상태 `useState()` `stateHook()`
*또읽고싶다**Hook 선배블로그 https://velog.io/@kbm940526/React-Hooks-API
props : 외부로부터 전달받은 값.변하지않는값. ex.성별,나이 `props.text`
props
컴포넌트간의 통신을 가능하게 한다는점이 가장 중요하다!
부모(상위)컴포넌트로 부터 전달받은 값.
컴포넌트가 최초 렌더링 될 때 화면에 출력하고자 하는 데이터 값을 초기값으로 사용가능
객체의 형태
읽기전용(변하지않는값)read-only : 변경되면안되서!
::만약 읽기전용 객체가 아니라면, <캡쳐>
개발자가 의도하지 않은 side effect발생. 그래서 데이터의 단방향이 필요하다.
상태정보를 소유한 루트 컴포넌트만 수정가능하다!

props사용방법 3단계
- 하위 컴포넌트에 전달하고자 하는 값(data)과 속성을 정의
- props를 이용하여 정의된 값과 속성을 전달한다.
- 전달받은 props를 렌더링한다.
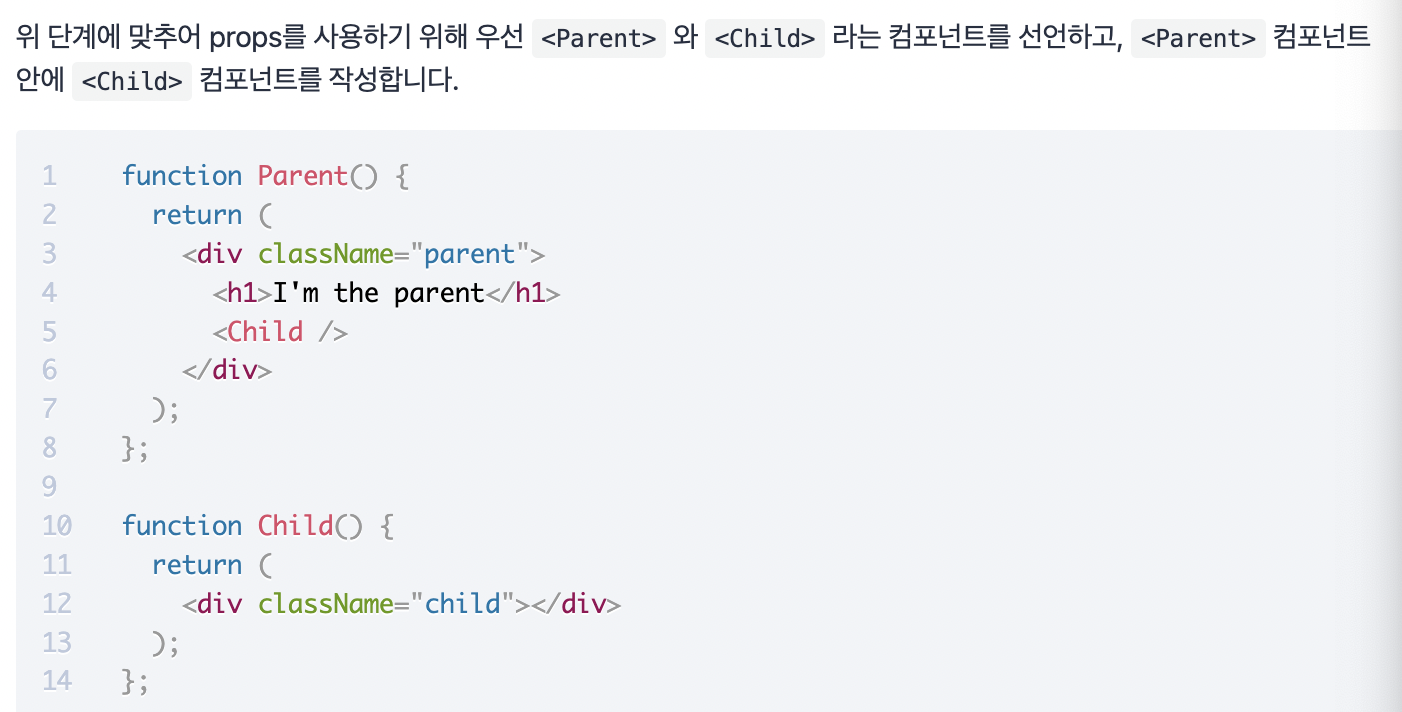
<Parent>컴포넌트 안에 <Child>컴포넌트 넣기
속성정의 <Child attribute={value} /> 중괄호에넣어주기

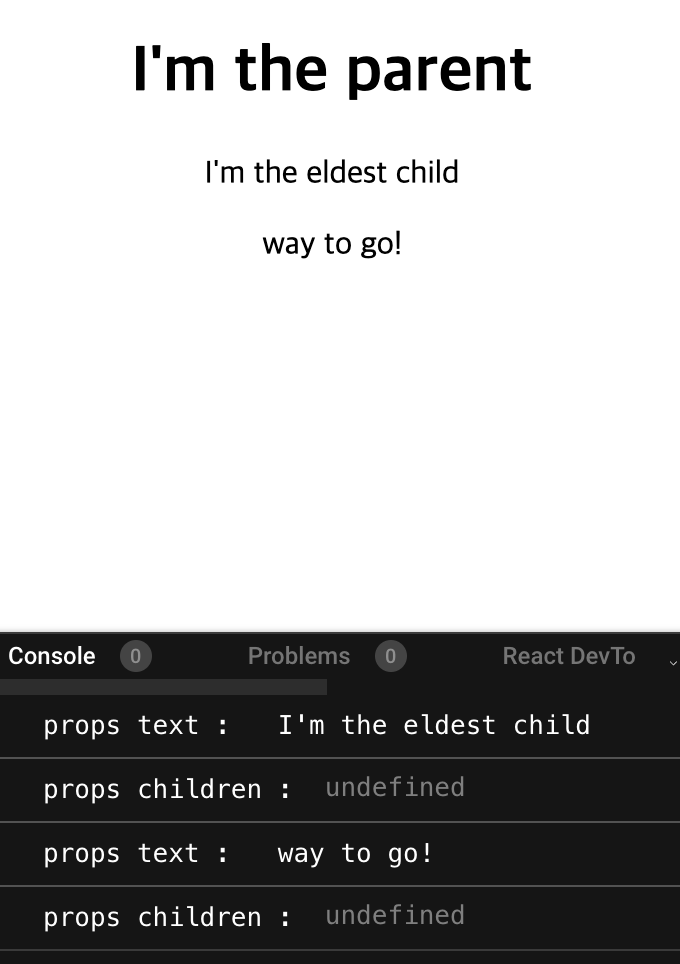
props전달방법 예제 1)
import "./styles.css";
function Parent() {
return (
<div className="parent">
<h1>I'm the parent</h1>
<Child text={"I'm the eldest child"} />
{/* Child 컴포넌트에 또 다른 문자열을 props 로 전달해 보세요 */}
<Child text={"way to go!"} />
</div>
);
}
function Child(props) {
// console 을 열어 props 의 형태를 직접 확인하세요. 컴포넌트는 text로 받아온다
console.log("props text : ", props.text);
console.log("props children :", props.chiild); //undefined
return (
<div className="child">
<p>{props.text}</p>
</div>
);
}
export default Parent;::결과::

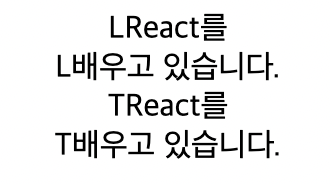
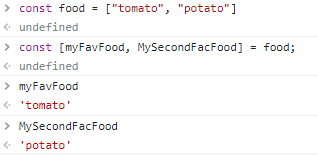
props전달방법 예제 2)
import "./styles.css";
const App = () => {
const itemOneL = "LReact를";
const itemTwoL = "L배우고 있습니다.";
const itemOneT = "TReact를";
const itemTwoT = "T배우고 있습니다.";
return (
<div className="App">
{/* Learn 컴포넌트에 itemOne 과 itemTwo 를
props 로 전달하세요 */}
<Learn>{itemOneL}</Learn>
<Learn>{itemTwoL}</Learn>
{/* 태그사이 아묻따 {props.children}으로 받아오고 */}
<Learn text = {itemOneT} />
<Learn text = {itemTwoT} />
{/* 컴포넌트 {props.text}로 받아온다 */}
</div>
);
};
const Learn = (props) => {
// 전달받은 props 를 아래 <div> tag 사이에 사용하여
// "React를 배우고 있습니다" 라는 문장이 렌더링되도록 컴포넌트를 완성하세요
return <div className="Learn">
{props.children}
{props.text}
</div>;
};
export default App;::결과::

state
컴포넌트 내부에서 변할 수 있는 값 = 상태 ( ex.Toggle Swith, Counter )
state전달방법 예제 1) 체크박스
import React, { useState } from "react";
import "./styles.css";
function CheckboxExample() {
const [isChecked, setIsChecked] = useState(false);
const handleChecked = (event) => {
setIsChecked(event.target.checked);
};
return (
<div className="App">
<input type="checkbox" checked={isChecked} onChange={handleChecked} />
<span>{isChecked ? "Checked!!" : "Unchecked"}</span>
</div>
);
}
export default CheckboxExample;::결과::


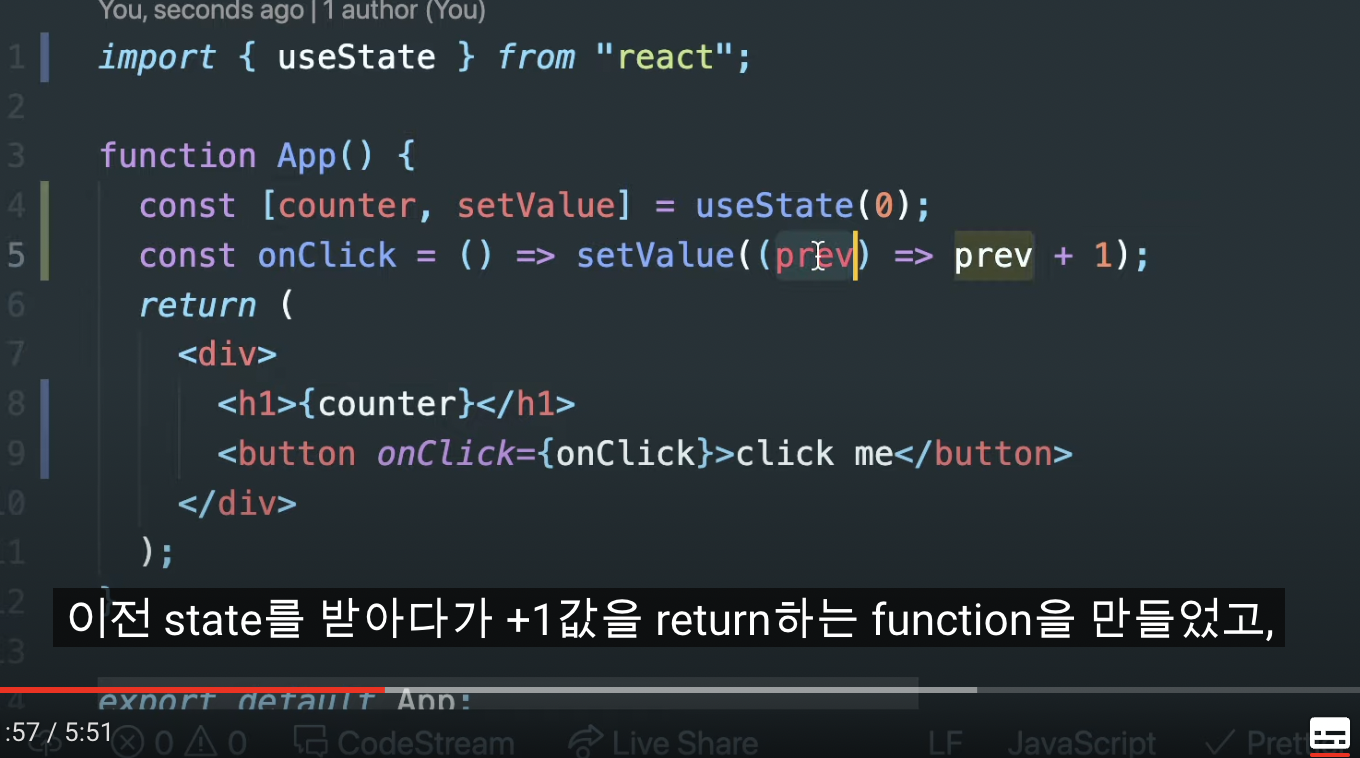
state전달방법 예제 2) 클릭수

state hook, useSatate

//useState불러오기
import { useState } from "react";
//useState는 배열을 반환한다.
const [state저장변수, state갱신함수] = stateHook태초기값);
const [isChecked, setIsChecked] = useState(false);
//state변수에 저장된 값사용하는방법! JSX엘리먼안에서 부르면 됨ㅋ
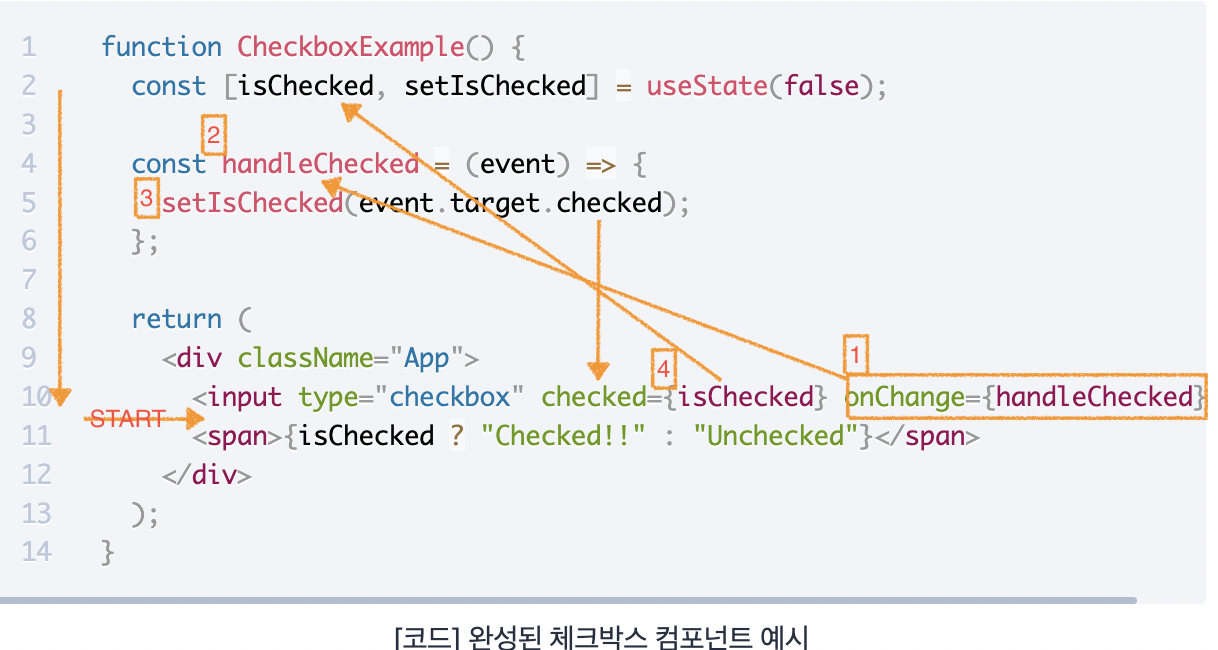
<span>{isChecked ? "Checked!" : "Unchecked"}</span>React! state 갱신하기

사용자가 체크박스 값을 변경하면,
[1]`onChange`이벤트가 이벤트 핸들러 함수인 `handleChecked`를 호출하고,
[2]이 함수가 `setIsChecked`를 호출. [3]`setIsChecked`가 호출된 결과에따라 [4]`isChecked`변수가 갱신되고
`isChecked`변수를 `checkboxExample`컴포넌트에 넘겨 해당 컴포넌트를 다시 렌더링 합니다.
후크특징!
- 선택적사용: 기존코드를 다시 작성할 필요없이, 컴포넌트사이에서 후크사용가능.
1)컴포넌트 사이 상태로직을 재사용하기 어려운데…. 계층의변화없이 상태관련로직을 재사용할 수 있도록 ! Hook!!
2)복잡해 이해하기어려운 컴포넌트. 생명주기메서드로 쪼개기보다는.. Hook를 통해 서로 비슷한 작은 함수의 묶음으로 쪼개기 EffectHook!
3)사람과 기계를 혼동시키는 class… class없이 리액트 기능을 사용할수있게 Hook!!
'JS & React' 카테고리의 다른 글
| [React] 기초2- React 데이터 흐름 [BEB 6th]009일차 (0) | 2022.07.17 |
|---|---|
| React 실습 - Controlled Component (0) | 2022.07.16 |
| React 실습 - React Event handling (0) | 2022.07.16 |
| [React] 기초 1-JSX [BEB 6th]007일차 (0) | 2022.07.14 |
| CSS 기초-[BEB 6th]002일차 (0) | 2022.07.06 |




