2020.코딩일지
[React] 기초2- React 데이터 흐름 [BEB 6th]009일차 본문
728x90


리액트는 상향식(bottom-up)으로 앱을 만든다. 장점: 테스트가 쉽고 확장성이 좋다.
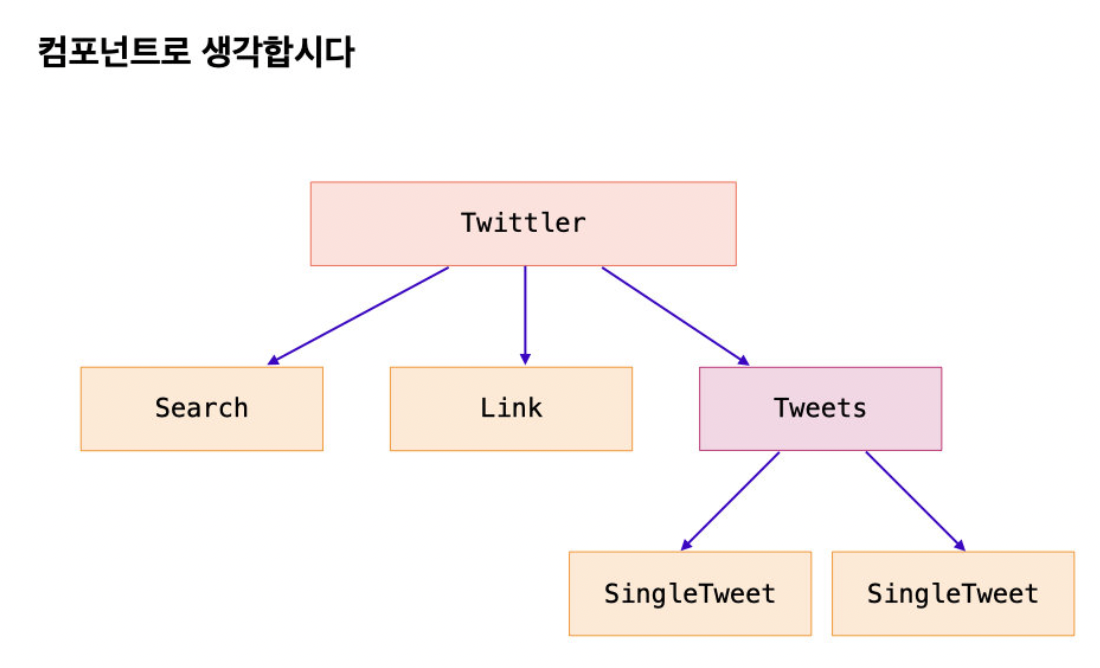
첫번째로 할 일은! 컴포넌트 계층구조로 나누는 것!
하나의 컴포넌트는 한 가지 일만 한다.
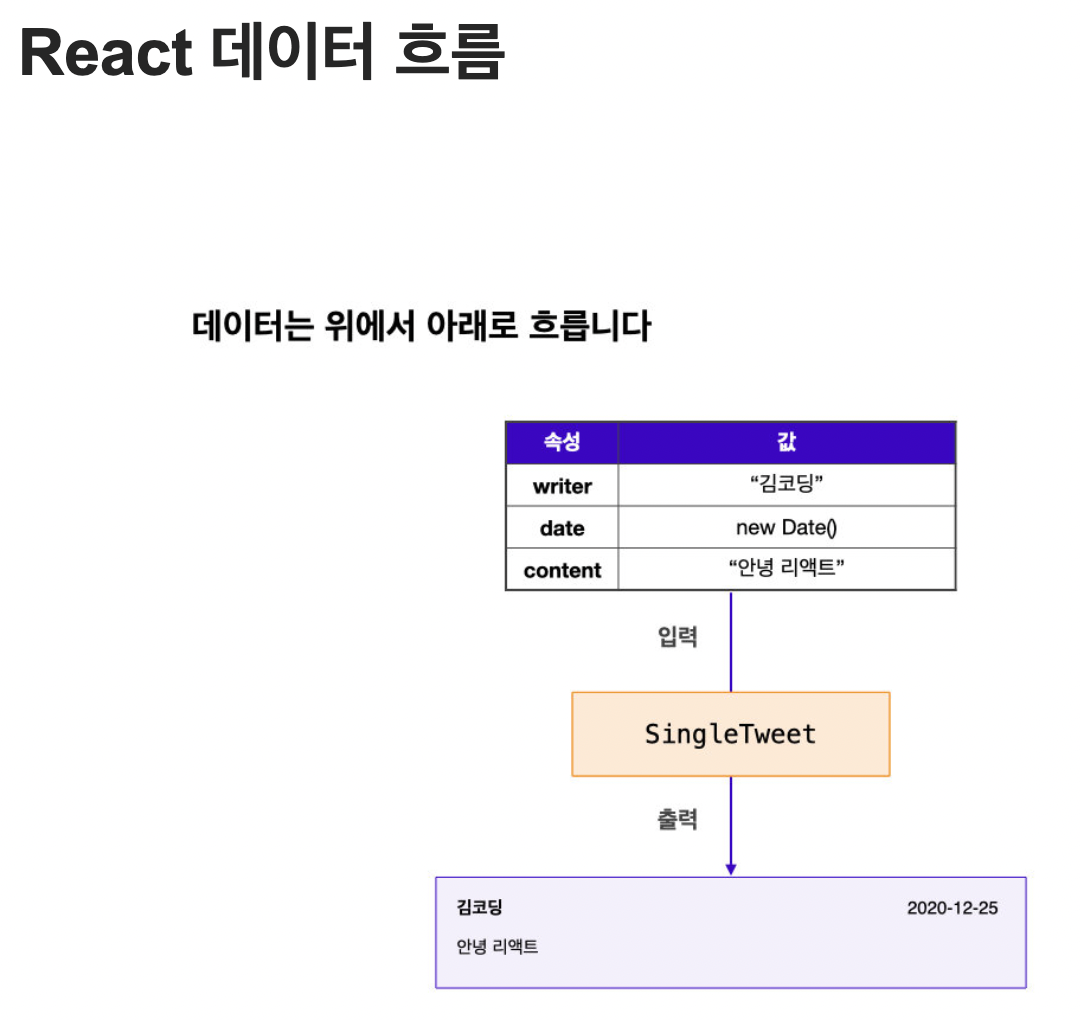
컴포넌트 바깥에서 props를 이용해 데이터를 마치 인자(arguments)혹은 속성(attributes)처럼 전달받을 수 있다.

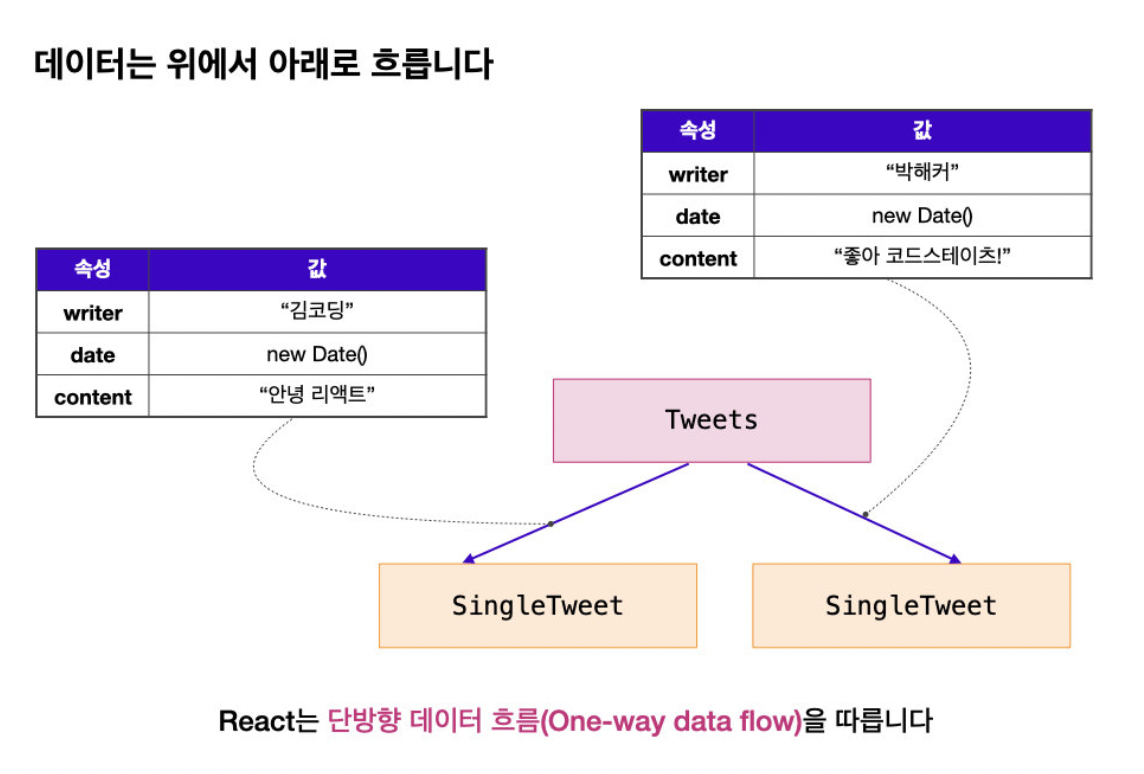
데이터를 전달하는 주체가 부모컴포넌트가 된다. (데이터 흐름은 하향식;top-down) 단방향 데이터 흐름!!
그리고 컴포넌트는 props를 통해 전달받은 데이터가 어디서 왔는지 전혀 알지 못한다.
| state | props | |
| 부모로부터 props를 통해 전달됩니까? | x | o |
| 시간이 지나도 변하지 않나요? | x | o |
| 컴포넌트 안의 다른 state나 props를 가지고 계산이 가능한가요? | x | o |

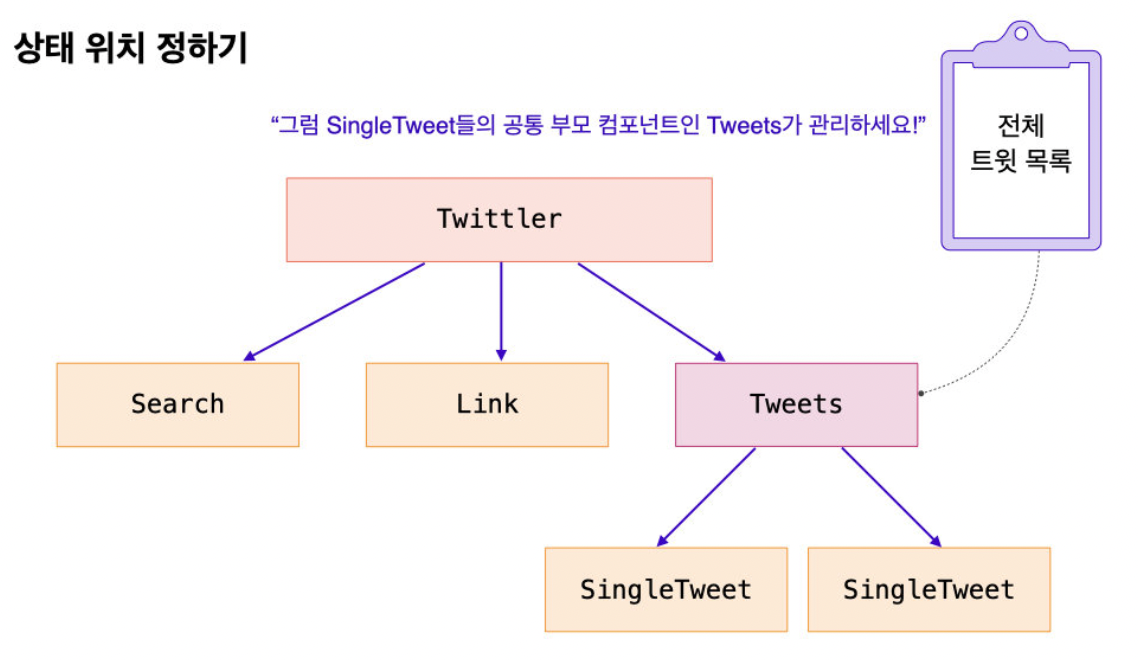
만일, 하나의 상태를 기반으로 두 (자식)컴포넌트가 영향을 받는다면!
이때는! 공통 소유 컴포넌트(공통부모컴포넌트)를 찾아 그곳에 상태를 위치해야 함.

'JS & React' 카테고리의 다른 글
| [에러해결]Module not found: Error: Can't resolve './reportWebVitals' (0) | 2022.07.23 |
|---|---|
| React실습 - react-twittler-state-props (0) | 2022.07.17 |
| React 실습 - Controlled Component (0) | 2022.07.16 |
| React 실습 - React Event handling (0) | 2022.07.16 |
| [React] 기초2- state&props [BEB 6th]009일차 (0) | 2022.07.16 |
Comments




