2020.코딩일지
[React] 기초 1-JSX [BEB 6th]007일차 본문

<nomad니꼴라쌤-React>
1. Hook을 이용해서 App이라는 함수형 컴포넌트 안에 state를 추가한다.
2. useState는 현재 state값과, 이것을 업데이트 하는 함수를 쌍으로 제공한다.
3. 배열 구조 분해를 이용해서, counter라는 변수에 초기 state값 0, setCounter라는 변수에 업데이트 함수를 할당한다.
4. 이후 변수를 컴포넌트에 연결하면, state를 변경할 때마다 리렌더링을 하면서 컴포넌트 전체가 재생성된다.
💃리액트의 3가지 특성
선언형(Declarative) 무엇What에 집중하여 프로그래밍을 하는것 <->명령형(어떻게How에 집중)
컴포넌트기반(Component-Based) 하나의 기능 구현을 위해 여러 종류의 코드를 묶어둔 컴포넌트기반.
분리하면 서로 "독립적"이고 "재사용" 가능하기때문에 '기능자체에 집중'하여 개발, 손쉬운 '유지보수'가능!
범용성(Learn Once, Write Anywhere) JS어디서든 적용가능. 메타개발
(+라이브러리특징: 함수의 묶음인데 어디서든지 가져다 쓸 수 있다!) 네이티브 앱 또안 웹 가능
💃JSX가 왜 명시적인가?
JSX란?
=React에서 UI를 구성할 때 사용하는 문법
=JavaScript를 확장한 문법
=JS에서 HTML문법을 사용할 수 있다. (획기적!)
리액트작성규칙!
- 전체 <div>태그로 모든엘리먼트 감싸기
- 클래스지정시 class아니고 `className`
- javascript표현사용시 { }이용! 안쓰면 텍스트로 인식함
- React대문자로 시작. 소문자면 HTML로인식;
- 조건부 렌더링은 if문이 아닌 삼항연산자를 이용 () ? () : ()
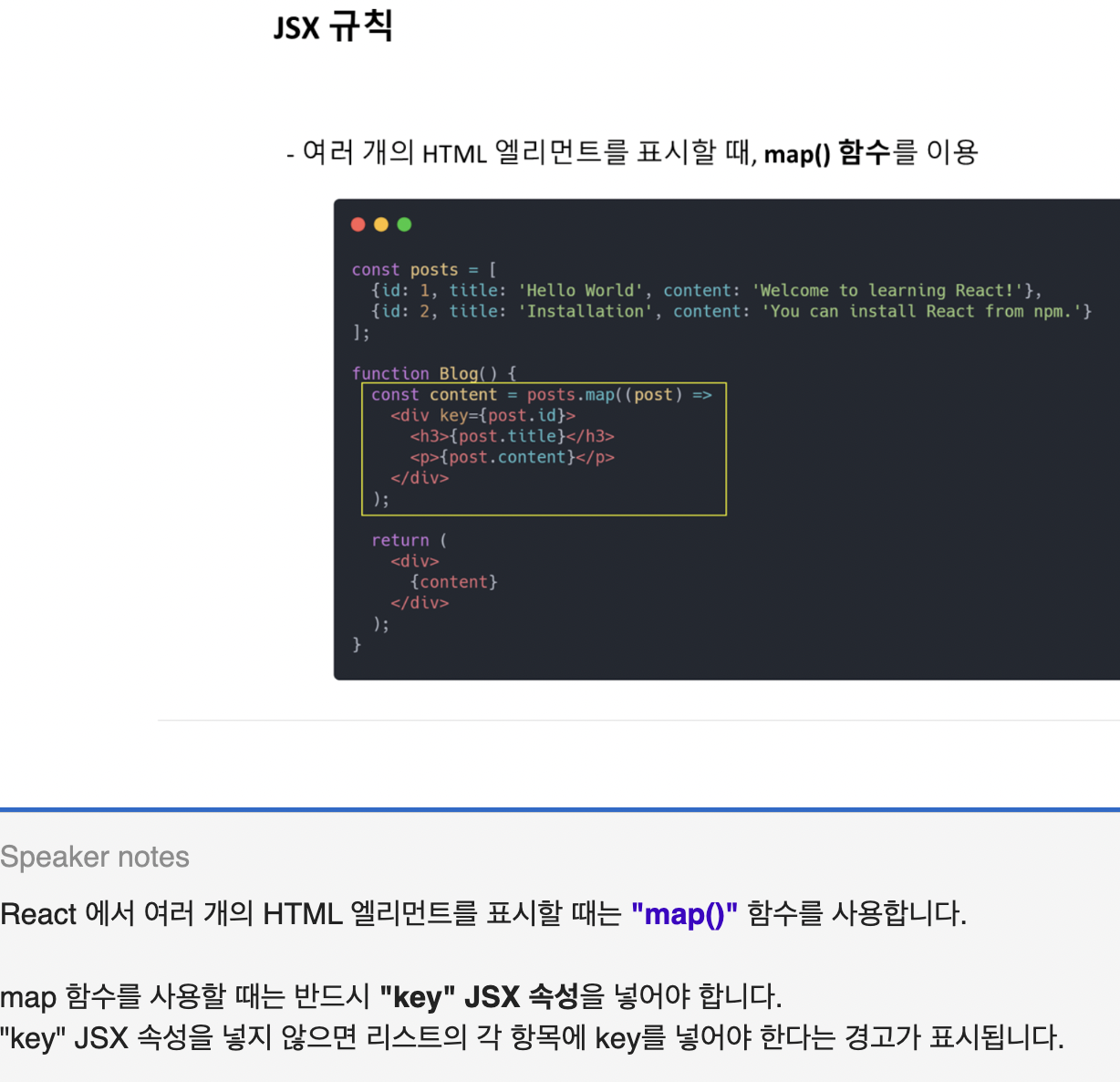
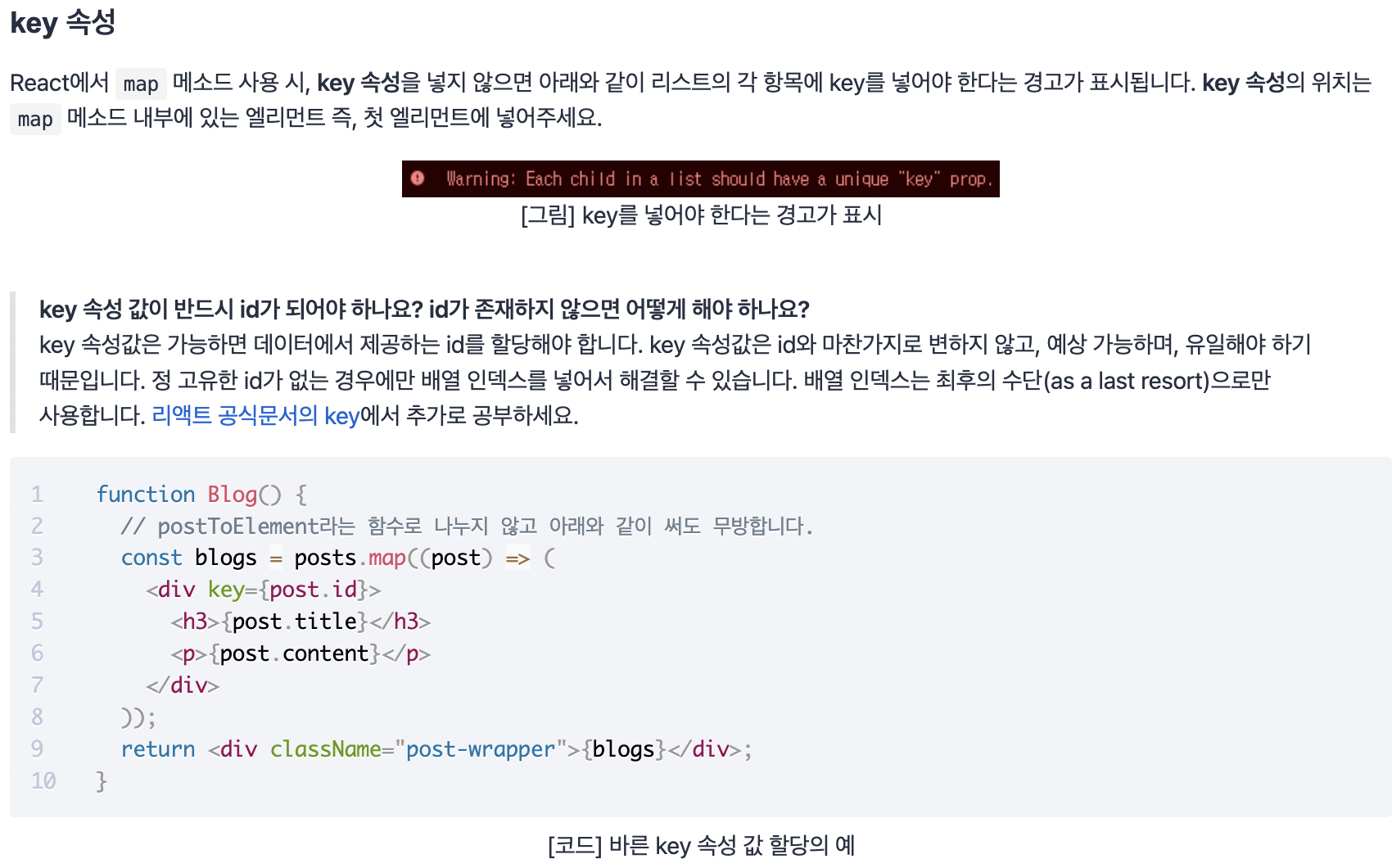
- map()사용시, key속성 넣기 !!!!!!!!!


💃React 컴포넌트의 필요성
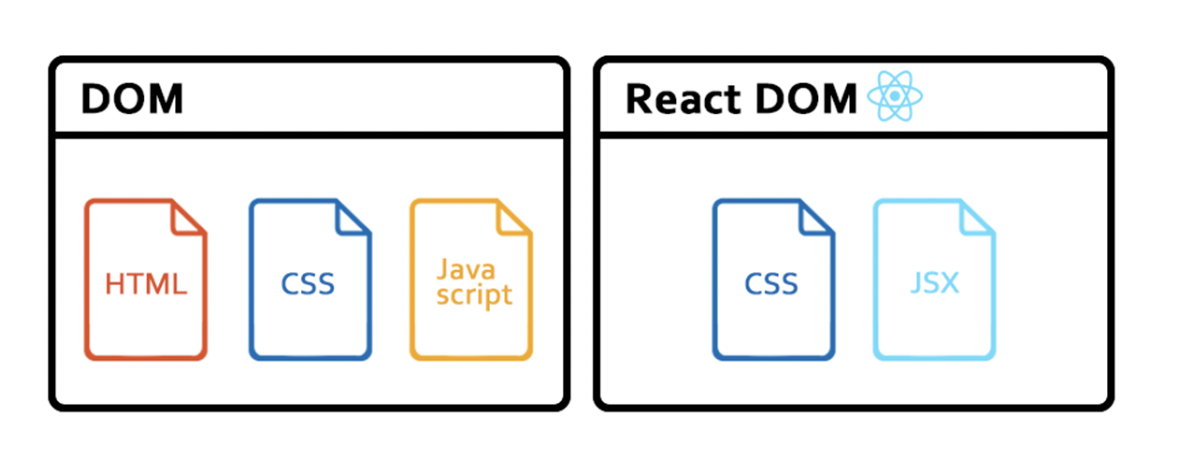
React에서는 DOM과 다르게
CSS, JSX문법만을 가지고 웹애플리케이션 개발가능.
(= 컴포넌트 하나를 구현하기 위해서 필요한 파일이 줄어들었고, 한눈에 확인가능) (HTML+JS)
=JS만으로 마크업 형태의 코드로 DOM에 배치 가능!
앞으로가기 뒤로가기가 안됨
한페이지에 다담아야해서 무거워짐.(재미가없어짐 코드가길어짐)

SPA란? 싱글페이지애플리케이션
정적리소스는 1번만 다운로드, 그때그때 화면에 필요한 부분만 랜더링
(구.SSR 전체를 불러오느라 느림+복잡+)
리액트만의 가상돔을 활용. 필요한 부분만 랜더링가능!
결국, 리액트
'JS & React' 카테고리의 다른 글
| [React] 기초2- React 데이터 흐름 [BEB 6th]009일차 (0) | 2022.07.17 |
|---|---|
| React 실습 - Controlled Component (0) | 2022.07.16 |
| React 실습 - React Event handling (0) | 2022.07.16 |
| [React] 기초2- state&props [BEB 6th]009일차 (0) | 2022.07.16 |
| CSS 기초-[BEB 6th]002일차 (0) | 2022.07.06 |




