2020.코딩일지
[React]개발상태관리 본문
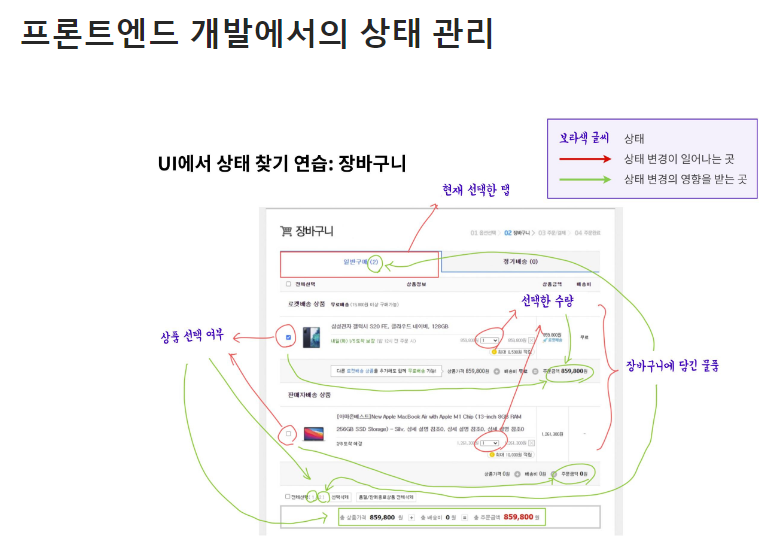
UI, 프론트엔드 개발에서는
state란, 상태란,
"UI에 동적으로 표현될 데이터"이다. -

상태의 변경이 일어나고
변경의 영향을 받는곳을 컴포넌트로 분리해서 보는 시각을 기르자!
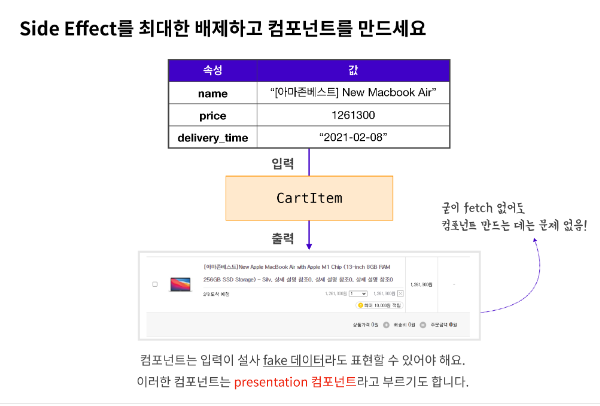
Side Effect란, 함수(또는 컴포넌트)의 입력외에도 함수의 결과에 영향을 미치는 요인
(ex, 네트워크요청, API호출)

예를든 <CartItem />컴포넌트는 API요청이 없이도 이 컴포넌트는 작동되어야한다
어떤 데이터가 들어오는지 상관하지 말고, 설사 데이터가 가짜 데이터라 할지라도
컴포넌트는 표현(presentation) 그 자체에 집중하는 것.
React공식문서의 "React로 사고하기" 부분을 읽어야함!!!⭐️중요중요⭐️



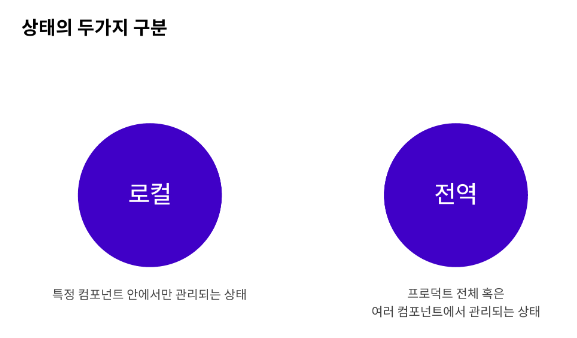
대부분의 경우 form(input box, select box, radio button 등)을 이용한 상태는 로컬상태.
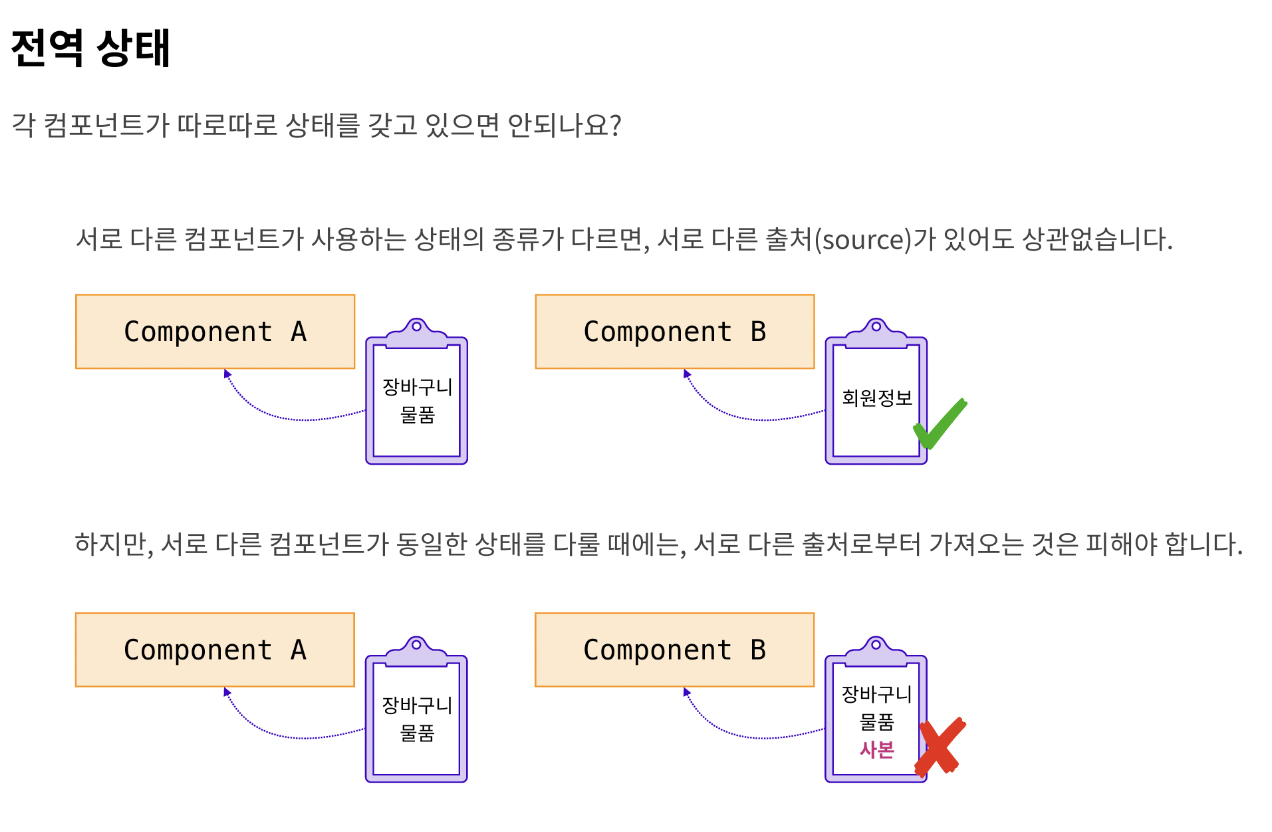
전역상태로는 state의종류가 각각 다르면 다른 source여도 상관없는데,
state의 종류가 같다면? 사본하지말고 같이쓰자~<- 이것이 전역상태
무결성을 위한 방법론 "Single source of truth"
동일한 데이터는 항상 같은 곳에서 데이터를 가져온다. (신뢰할 수 있는 단일 출처)
전역 상태에서의 데이터 무결성!
데이터의 정확성을 보장하기 위해 데이터의 변경이나 수정 시 제한을 두어 안정성을 저해하는 요소를 막고
데이터 상태들을 항상 옳게 유지 하는 것
(ex. 테마설정-라이트모드,다크모드/ 언어설정-Globalization설정/ 히스토리기능-Undo,Redo)
상태관리를 위한 각종 툴 : React Context, Redux, mobX
상태관리 라이브러리가 어떤 문제를 해결해 주는가?
1) 전역상태를 위한 저장소를 제공
2) props drilling 문제 해결
-->그렇다고 상태관리툴이 반드시 필요한건 아니다~~ 장단점을 잘 알고 쓰자.
React공식문서의 "React로 사고하기" 부분을 읽으면 많은 문제를 해결 할 수 있다!
전역변수 예시인가??? state&props예시와 같다.
일반적으로 일반 변수는 함수가 끝날 때 사라지지만, state변수는 React에 의해 함수가 끝나도 사라지지 않는다. 아! 저장위치가 달라서!
앞에서 본 예시와 같다
예시1)isChecked
const [상태값저장변수, 상태값갱신함수] = useState(상태초기값)
input type ="checkbox"는 onChange로 전달한다. onChange값을 읽을때는 e.target.checked

import React, { useState } from "react";
import "./styles.css";
function CheckboxExample() {
const [isChecked, setIsChecked] = useState(false);
const handleChecked = (event) => {
setIsChecked(event.target.checked);
};
return (
<div className="App">
<input type="checkbox" checked={isChecked} onChange={handleChecked} />
<span>{isChecked ? "Checked!!" : "Unchecked"}</span>
</div>
);
}
export default CheckboxExample;
앞에서 본 예시와 같다
예시2) 과일선택select
input type아니고 걍 셀렉트slect도 onChange로 전달한다. onChange값을 읽을때는 e.target.value

import React, { useState } from "react";
import "./styles.css";
function SelectExample() {
const [choice, setChoice] = useState("apple");
const fruits = ["apple", "orange", "pineapple", "strawberry", "grape"];
const options = fruits.map((fruit) => {
return <option value={fruit}>{fruit}</option>;
});
console.log(choice);
const handleFruit = (event) => {
setChoice(event.target.value);
};
return (
<div className="App">
<select onChange={handleFruit}>{options}</select>
<h3>You choose "{choice}"</h3>
</div>
);
}
export default SelectExample;
앞에서 본 예시와 같다
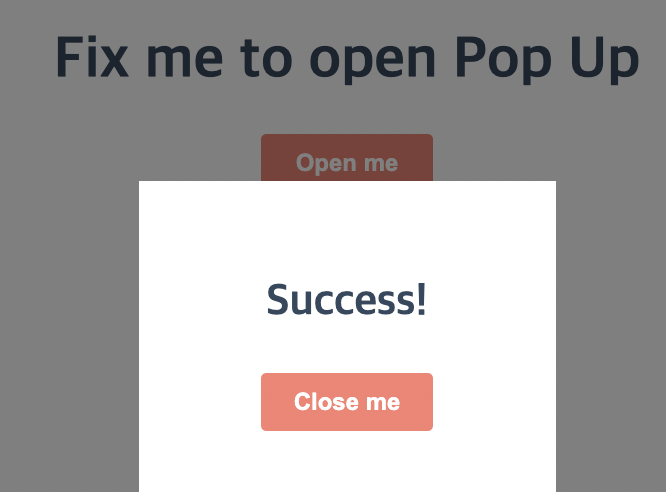
에시3) pop up버튼만들기(open me close me)
button은 onClick={togglePopup}

import React, { useState } from "react";
import "./styles.css";
function App() {
const [showPopup, setShowPopup] = useState(false);
const togglePopup = () => {
// Pop up 의 open/close 상태에 따라
// 현재 state 가 업데이트 되도록 함수를 완성하세요.
if(showPopup === false) {
setShowPopup(true)
}else(setShowPopup(false))
};
return (
<div className="App">
<h1>Fix me to open Pop Up</h1>
{/* 버튼을 클릭했을 때 Pop up 의 open/close 가 작동하도록
button tag를 완성하세요. onClick={togglePopup}추가*/}
<button className="open" onClick={togglePopup}>Open me</button>
{showPopup ? (
<div className="popup">
<div className="popup_inner">
<h2>Success!</h2>
<button className="close" onClick={togglePopup}>
Close me
</button>
</div>
</div>
) : null}
</div>
);
}
export default App;'JS & React' 카테고리의 다른 글
| [React-Effect Hook]useEffect() (0) | 2022.08.02 |
|---|---|
| React실습 - im-sprint-statesairline-client (0) | 2022.08.02 |
| 예시]state끌어올리기(Lifting State Up) 자식의 값을 부모에게 반영-보여줄게완전히달라진값 (0) | 2022.08.01 |
| 예시]state끌어올리기(Lifting State Up) 자식의 값을 부모에게 반영-Twittler React (0) | 2022.08.01 |
| [React]코딩앙마-voca-(Create - POST) (0) | 2022.07.30 |




