2020.코딩일지
예시]state끌어올리기(Lifting State Up) 자식의 값을 부모에게 반영-보여줄게완전히달라진값 본문
728x90

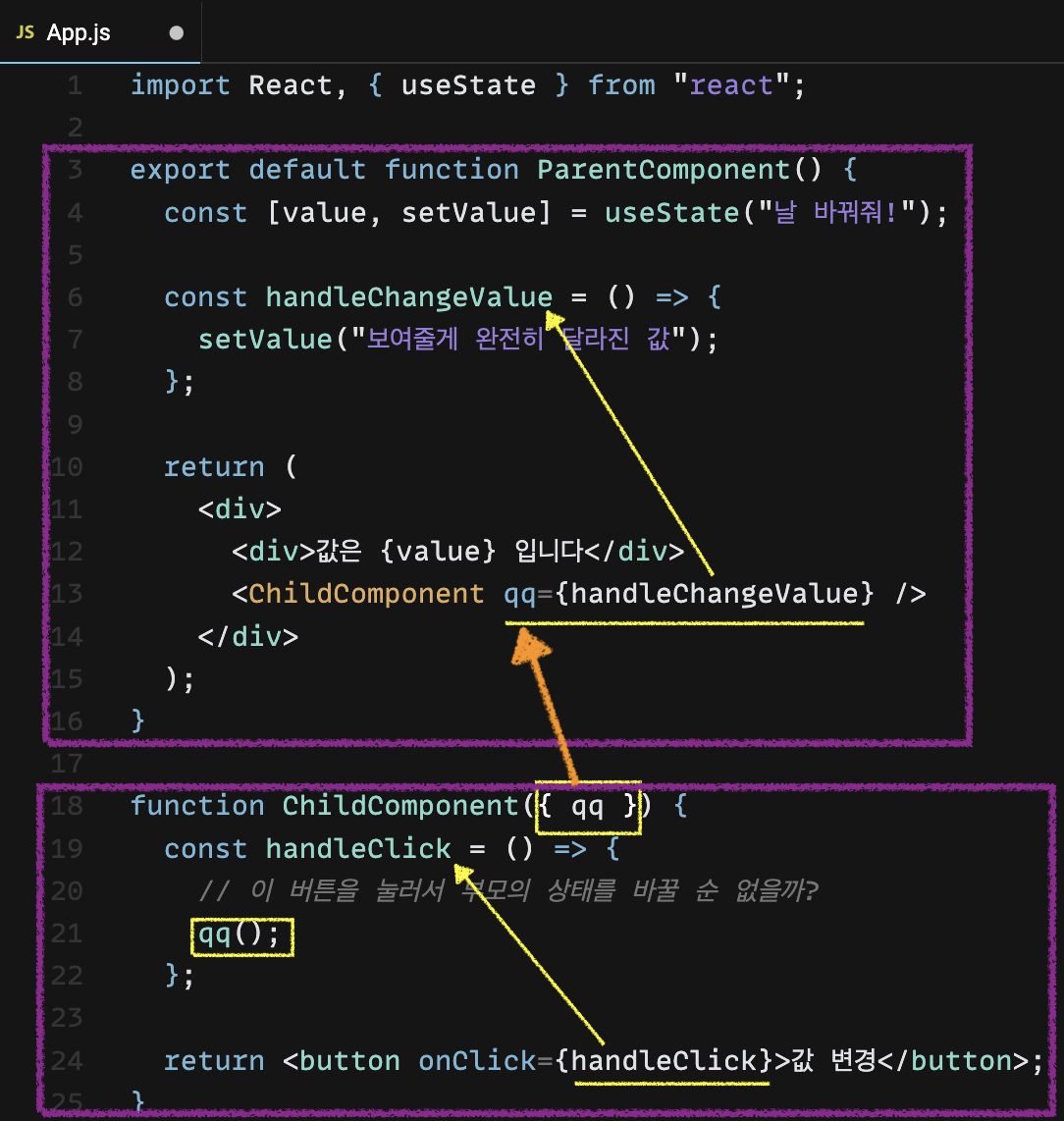
import React, { useState } from "react";
export default function ParentComponent() {
const [value, setValue] = useState("날 바꿔줘!");
const handleChangeValue = () => {
setValue("보여줄게 완전히 달라진 값");
};
return (
<div>
<div>값은 {value} 입니다</div>
<ChildComponent qq={handleChangeValue} />
</div>
);
}
function ChildComponent({ qq }) {
const handleClick = () => {
// 이 버튼을 눌러서 부모의 상태를 바꿀 순 없을까?
qq();
};
return <button onClick={handleClick}>값 변경</button>;
}'JS & React' 카테고리의 다른 글
| [React-Effect Hook]useEffect() (0) | 2022.08.02 |
|---|---|
| React실습 - im-sprint-statesairline-client (0) | 2022.08.02 |
| 예시]state끌어올리기(Lifting State Up) 자식의 값을 부모에게 반영-Twittler React (0) | 2022.08.01 |
| [React]코딩앙마-voca-(Create - POST) (0) | 2022.07.30 |
| [React]코딩앙마-voca-(Update - PUT, Delete - DELETE) (0) | 2022.07.30 |
Comments




