2020.코딩일지
basic-server(1) 본문
728x90
im-sprint-mini-node-server
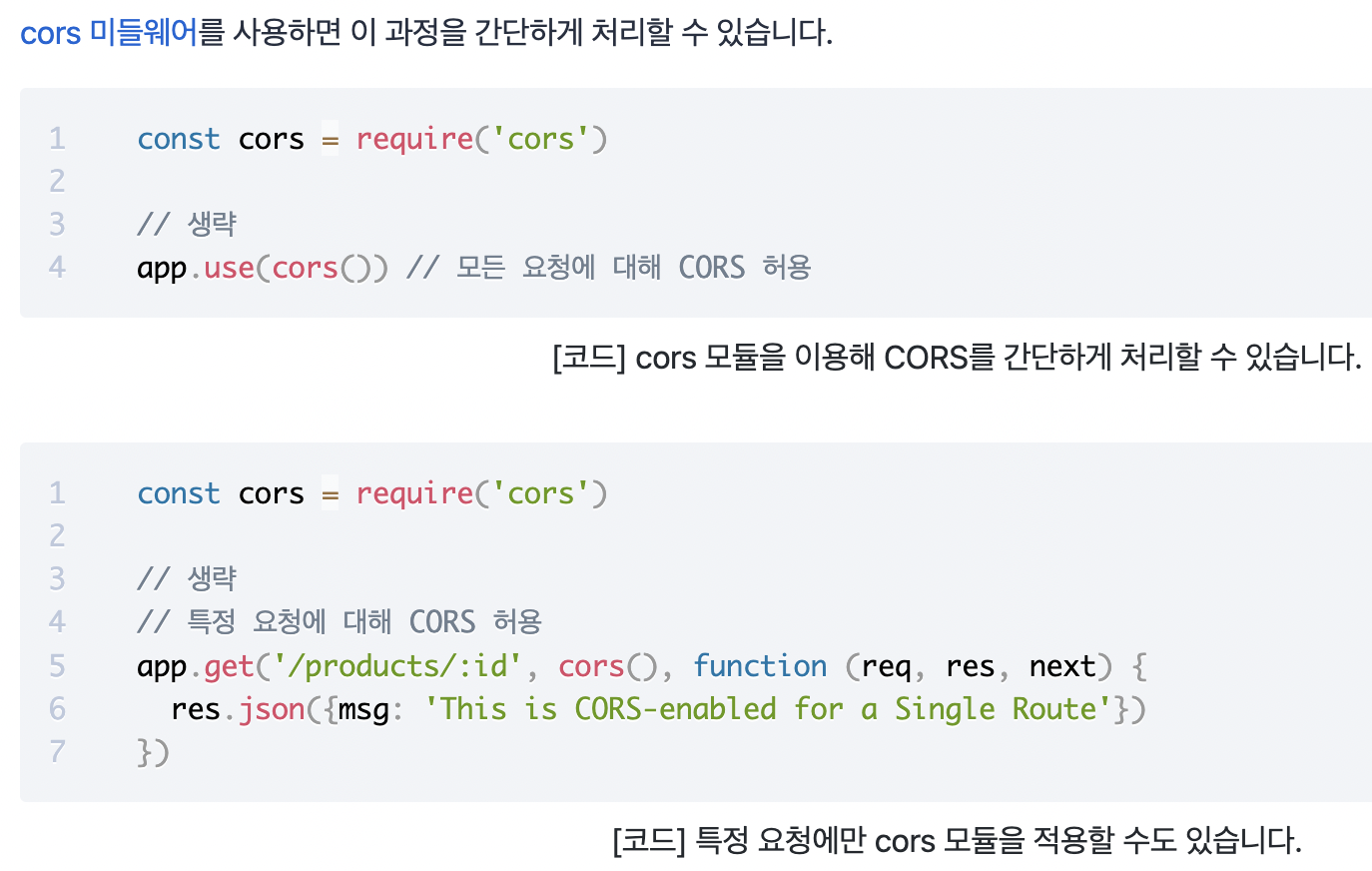
CORS미들웨어를사용하여 모든 요청에 대해 허용.




`/upper`는 ""로담았고 `/lower`는 []로 담아보았다.
body를 만들어서 한번에 담느냐, end()안에서 해도되는가 --> 모두OK
응답할때
`res.writeHead(200, defaultCorsHeader);` 헤더설정을 꼭 해줘야했고,
`res.end(body)`를 실어서 보내야한다.

에러처리는 res.statusCode = 404; res.end();

그래서 코드는 ... 작동은 잘하고, 이걸 곧 리팩토링 해볼것이다!
const express = require("express");
const router = express.Router();
const cors = require("cors");
const app = express();
const http = require("http");
const PORT = 4999;
const ip = "localhost";
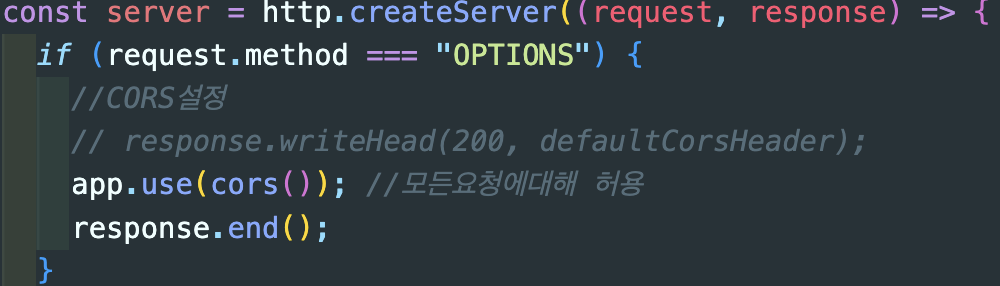
const server = http.createServer((request, response) => {
if (request.method === "OPTIONS") {
//CORS설정
// response.writeHead(200, defaultCorsHeader);
app.use(cors()); //모든요청에대해 허용
response.end();
}
if (request.method === "POST" && request.url === "/upper") {
//대문자로 응답돌려주기
let body = "";
request
.on("data", (chunk) => {
body += chunk;
})
.on("end", () => {
response.writeHead(200, defaultCorsHeader);
response.end(body.toUpperCase());
});
} else if (request.method === "POST" && request.url === "/lower") {
//소문자로 응답돌려주기
let body = [];
request
.on("data", (chunk) => {
body.push(chunk);
})
.on("end", () => {
body = Buffer.concat(body).toString();
body = body.toLowerCase();
response.writeHead(200, defaultCorsHeader);
response.end(body);
});
} else {
//에러처리bad request
// request.on("error", (err) => {
// // 여기서 `stderr`에 오류 메시지와 스택 트레이스를 출력합니다.
// console.error(err.stack);
response.statusCode = 404;
response.end();
}
console.log(
`http request method is ${request.method}, url is ${request.url}`
);
});
// response.end("hello mini-server sprints");
server.listen(PORT, ip, () => {
console.log(`http server listen on ${ip}:${PORT}`);
});
const defaultCorsHeader = {
"Access-Control-Allow-Origin": "*",
"Access-Control-Allow-Methods": "GET, POST, PUT, DELETE, OPTIONS",
"Access-Control-Allow-Headers": "Content-Type, Accept",
"Access-Control-Max-Age": 10,
};'WebServer&DB&CTI' 카테고리의 다른 글
| [데이터베이스]MySQL사용 (macOS) (0) | 2022.08.08 |
|---|---|
| basic-server(2)express로 refactoring / nodemon을써보자 (0) | 2022.08.05 |
| express 미들웨어 작동원리이해하기 (0) | 2022.08.05 |
| [HTTP/네트워크] REST API [BEB 6th] (0) | 2022.07.29 |
| [HTTP/네트워크] 브라우저의 작동원리(보이는곳:AJAX,SSR과CSR,CORS) [BEB 6th] (0) | 2022.07.29 |
Comments




